Shared Lens
A photo app increases group engagement for seniors.
UX Research, UX/UI Design
Shared Lens helps integrate seniors, specifically Chinese and Chinese American seniors aged 60-75, into the social fabric by focusing on digital emotional connections through photo sharing and reminiscing. By working as a tech mentor and conducting interviews and participatory observation at SF Public Library, I found that about 70% of seniors focus on organizing photos and memories. Shared Lens develops a flexible, anonymous photo pool ecosystem that enhances digital fluency and encourages seniors' active participation in creating and sharing family memories across mobile platforms, emphasizing collective memory over individual credit.
Project Overview
Skills
Wireframing, Prototyping,
Usability Testing, Visual System
Duration
3 Months
Tools
Adobe PhotoShop, Illustrator,
Premiere Pro, Figma


Problems
Senior digital users are increasingly turning to technology to stay connected with distant family and friends, a trend accelerated by the pandemic.
However, current photo-sharing and comment system in the group chat split into scattered sections, leading to endless scrolling and mass search time for specific results.
Understanding
I talked to the manager at Curry Senior Center. She told me that they have tech courses each week. Many seniors come because it is a great medium to keep in touch with their families.
Technology impacts senior’s social
Though many events are curated for seniors broadening their social boundaries, they have a narrow social circle. Chatting with their close friends and family lets them feel comfortable and safe.
When I did participatory observation as a tech mentor at SF Public Library, most people having social media account questions and searching needs were usually aged 60-75. In the meantime, most of my parents’ friends are also in this age range. Therefore, I targeted seniors from 60 to 75 who utilize social media to share their lives and experiences.
Target Audience
Research Methodology
Except for the observation, I interviewed 5 target users, aiming to learn about 60 to 75-year-old seniors’ psychological needs.
Some mentioned that they typically create photo slideshows with their phones and share them within the community for feedback. This process often involves multiple refinements, after which they vote on the most representative slideshow to save and share on other social media platforms.

Findings
After analyzing the primary and secondary research, I found that photos are the key to communication for multiple purposes within my target group. It can be divided into three sections below.
User Journey
Conclusion
To ensure group collaboration go smoothly, I propose that the collaborative platform consider varying levels of digital familiarity. Thus, the application will offer two modes: one for general users and another for superusers who create the photo slideshows for the group.

How might we create the next level of caring for 60 - 75-year-old seniors who have different adaptions to digital devices, increase engagement in group events, and disseminate the constellation of information from various media?
Final Design
01.
Search by Inspiration from the Group
They can choose their favorite photos from the suggested selections on the file rack to add to the photo pool.
General User
The superuser will search by different categories in the anonymous photo pool. Tag system gives a range of related tags to provide photo slideshow inspiration.
Superuser
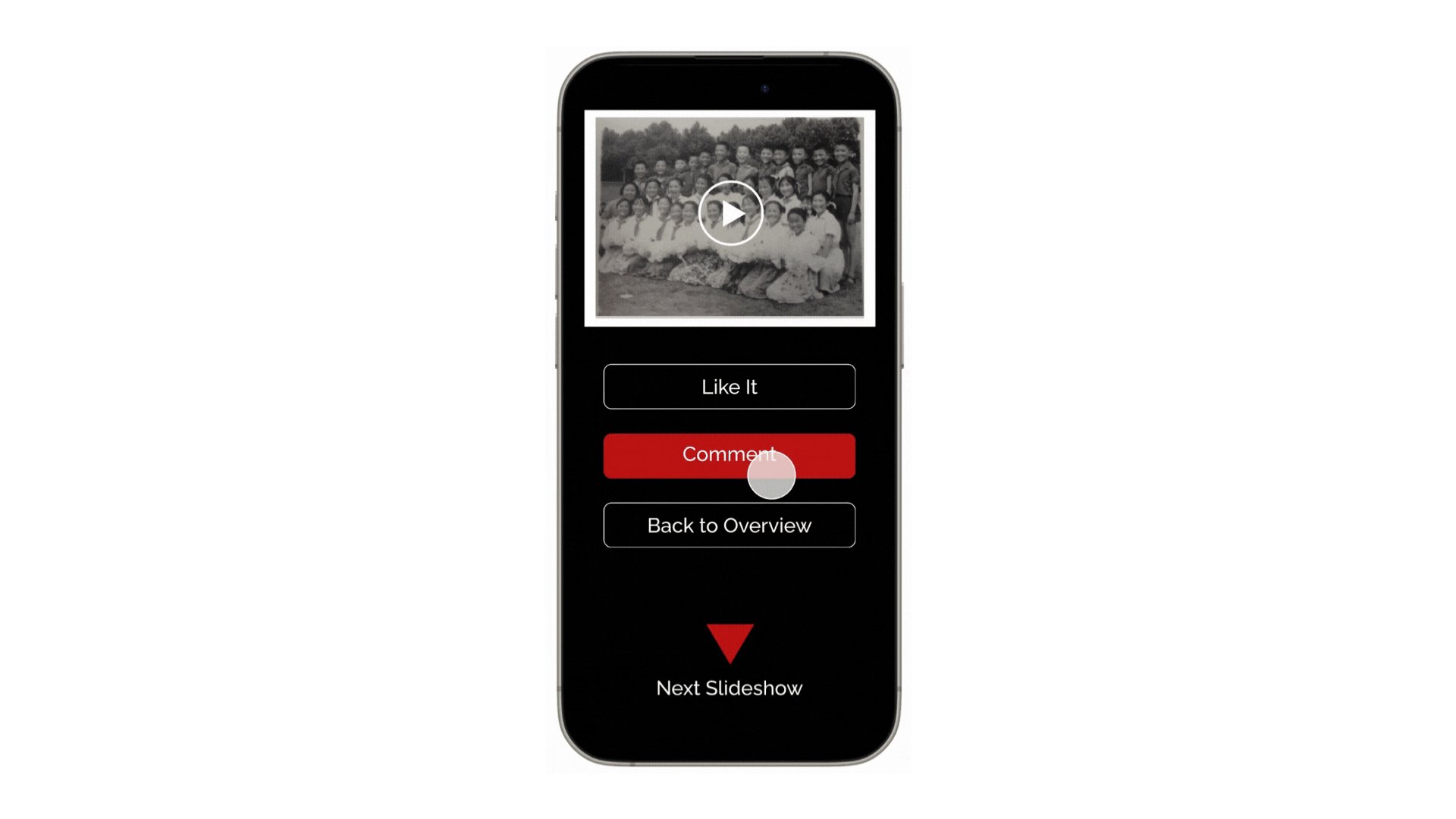
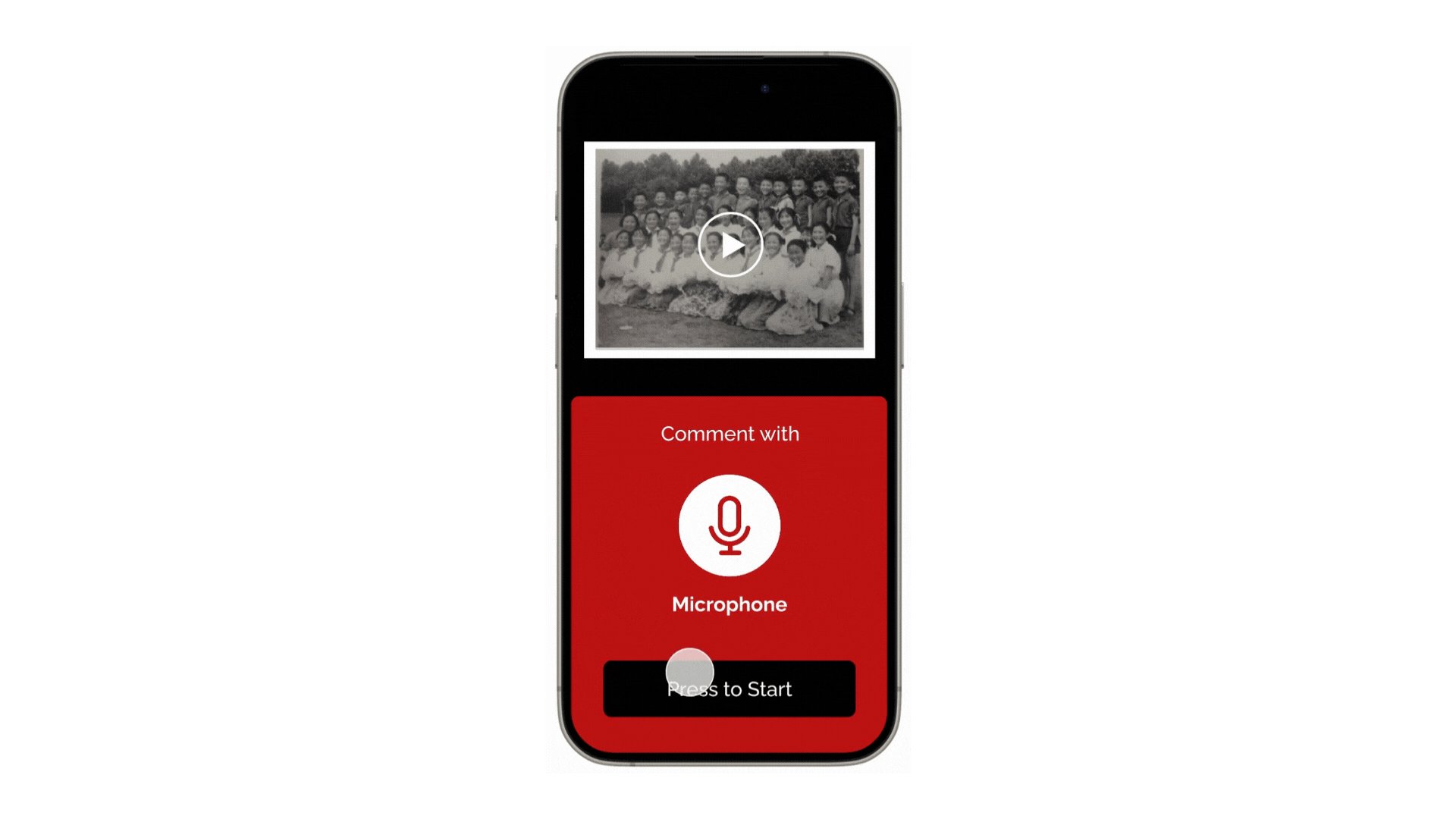
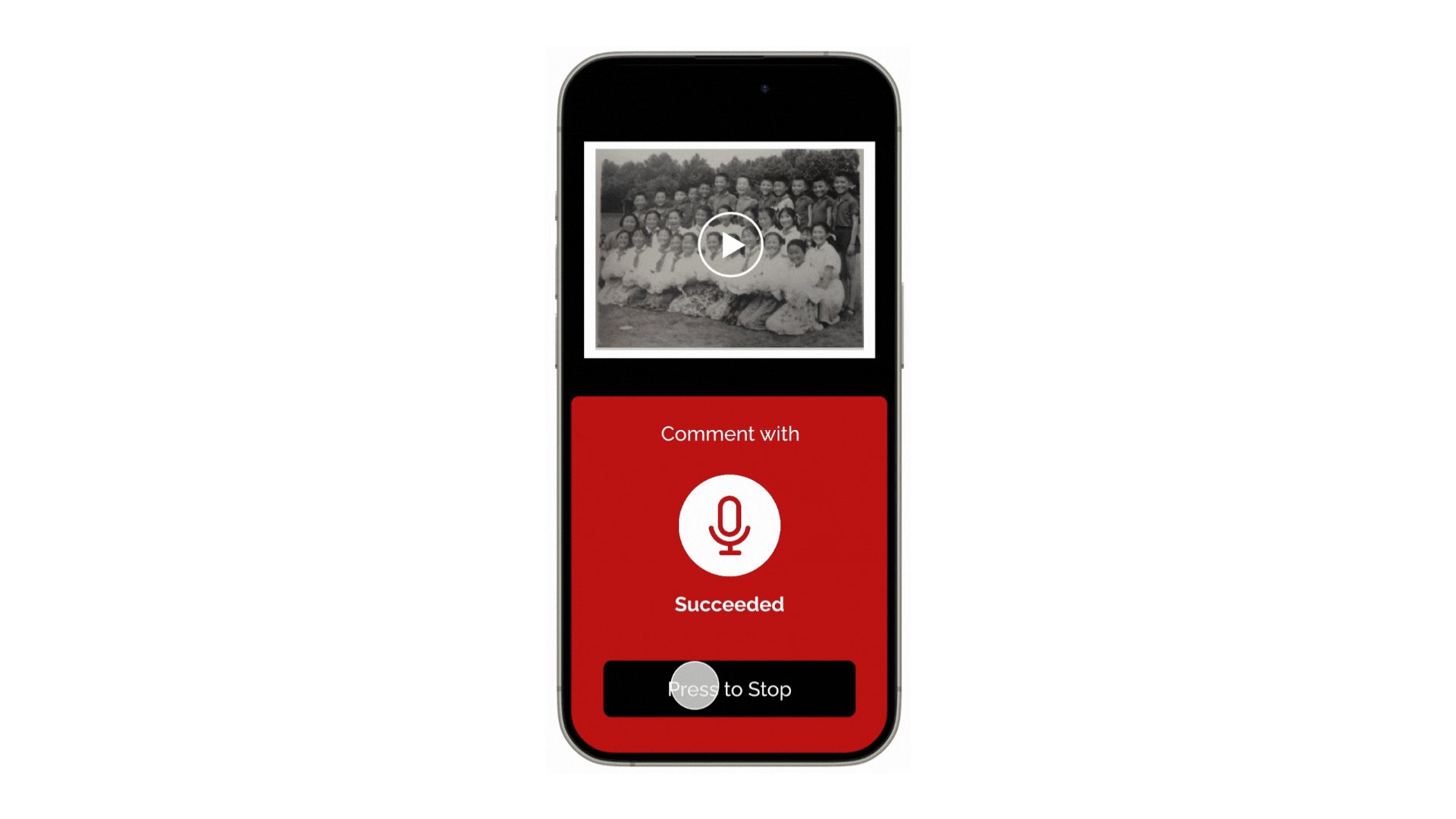
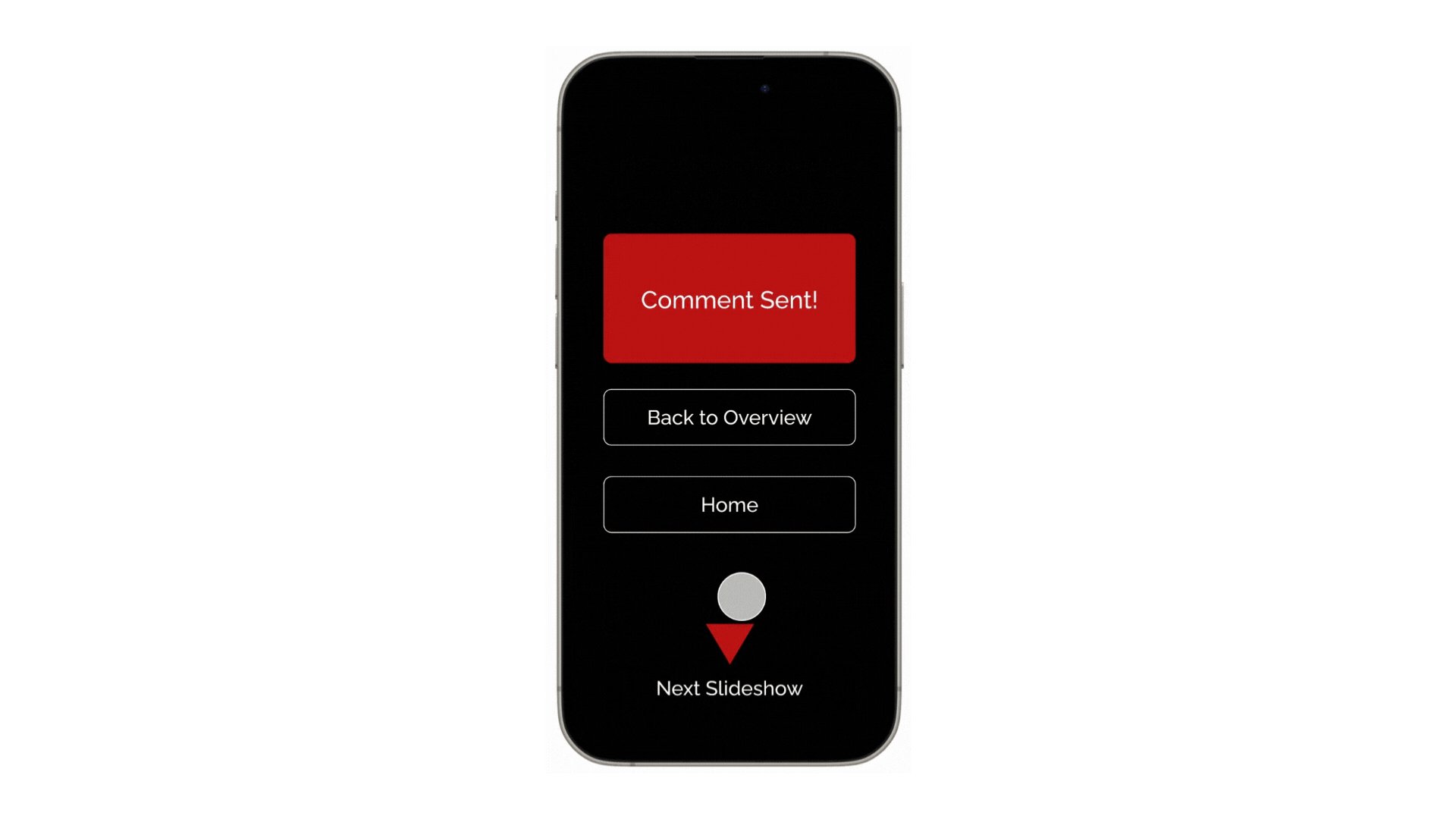
02.
Send Voice Feedback + Engage
Each user in the group can support the photo slideshow composition by leaving messages and anonymous votes to help superusers be clear about the improvement aspects.
General User
Superuser
Suggestions and comments from other users will be summarized into tags placed at the top to help superusers improve the photo slideshows.
03.
After being voted on by the group, the representative work will be saved to each user's gallery for review. At the same time, the system will reveal the credit list for group members.
Review Memory + Get Credited
In addition, users can click for more memories in the gallery section to enjoy previous collaborative work.

Design Process
Secondary Research
I investigated different social media and journal apps, and most adopted AI assistance for composing the posts. Current collaboration apps are designed for highly efficient business work. However, few designs are senior-friendly to cater to their online social needs at their pace.
Sharing & Collaboration
“We create several photo slideshows in the group and improve the contents based on other members’ feedback.” - Allen, 75 Years Old, Chinese
“We have a middle school community in Facebook, we love sharing old photos, cheering, and complaining the old times. But the images are too many to tell what happened. ” - David, 70 Years Old, American
Although icons aim to convey the meaning of the physical objects, they have evolved into styles that seniors often find difficult to recognize based on the indications according to the interviews and observations.
What do they feel familiar with?
My target audience, born between the 1950s and 1960s, grew up during a time when digital interfaces were designed to resemble the physical world. To make them feel more comfortable, I want to begin with elements they are familiar with.
1950s - 1980s
Ideation
The design principles of Shared Lens aim to provide familiar access and positive responsive interaction during collaborative group work among seniors.
Keywords
Simple
Engaging
Instructive
UI Moodboard
I tried to let users feel the same warm experience as they use or organize these precious memories, so they are my important reference when designing the photo-sharing system.
Key Features
Ideate the Photo Pool
How the System Works
General Users
Superusers

Sitemap & Wireframe Iterations
Simplify System Hierarchy
Sketches
Mid-fi
Testing & Improvements
I conducted three user tests with target users to iterate my design solutions, especially on visual guidance and operation feasibility.
Removed unnecessary fancy and distracting backgrounds.
Build from Black, Red, and White to maintain the retro style from the 80s.
01.
Gradient
Solid Color Interface
➡️
02.
Removal of the Bottom Navigations
Replaced the icons with text for clear instructions.
Applied two indicated buttons to click for next and previous.
03.
Narrow Down Physical World Simulation
Simplified understanding with a one-way swiping interaction model rather than exploring digital space.
Visualized the thickness to indicate the amount of memories.

Design System Foundation
“The less information on the same screen, the clearer steps I could get.”
Solution Impact
According to the feedback, two of them thought the interface was concise and easy to follow. One of them raised the concern about showing each photo in another section below the slideshow, which would help them enjoy the contents at their own pace.
Reflection
What Worked Well
Finding the right balance between functionality and simplicity has been challenging yet rewarding, particularly when discussing the proposal with stakeholders to gain their validation. In addition, the photo search system “Photo Pool” powered by AI is not only limited to asking questions, it also gives users self-determination on various topics, assisting them in recalling and finding more related information in the pool.
What Would be Improved for Next
To further refine the approach, instead of sticking to the conventional onboarding process, incorporating repeated visual cues in the dashboard and subsequent pages would better match the learning curves of seniors, allowing them to learn repetitively. Additionally, beyond the current user test group, it would be beneficial to test the viability of the photo pool with people from different cultural backgrounds.